像素画创作教程 - Part 1
本篇博客为像素画系列教程的第一篇。
本系列文章参考自 Medium 上的系列博客,以及奶牛关上大佬的中文翻译。
像素画是一种以“像素”为基本单位来制作的计算机绘图表现形式,在电子游戏领域有着广泛的应用。去年的最佳独立游戏《Celeste》(蔚蓝)就是像素画风格游戏的典型代表。在学习创作像素画之前,需要明确的是像素画只是另一种艺术媒介,要想制作出炫酷的像素画,需要拥有一定的美术功底。(而我并没有/(ㄒoㄒ)/~~)
Hello World
本节将介绍如何绘制一幅简单的 16*16 像素画。
首先,我们需要一个像素画绘制工具,目前常用的像素画软件有:
- Aseprite:优秀的专业像素画制作软件,具有许多省时功能(付费)
- graphicsgale:经典的像素画制作软件,许多游戏使用。复杂,功能丰富(免费)
- Piskel:免费在线像素画编辑器,功能足够用,只要有网络就可以使用(免费)
- photoshop:功能强大的图像编辑器,比较复杂,不仅仅用于制作像素画(付费)
本教程中将使用 Aseprite,你可以在官网下载到功能受限的试用版,这里建议直接去 steam 国服购买完整版,支持多个平台,而且价格只要 48 元!
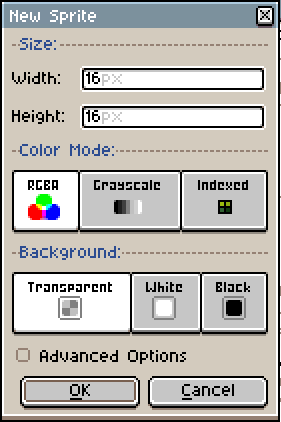
软件安装完成后,首先新建一个文件。新建文件对话框包括大小、颜色模式、背景颜色和高级选项四个部分,这里设置大小为 16*16,其他部分保持默认即可。

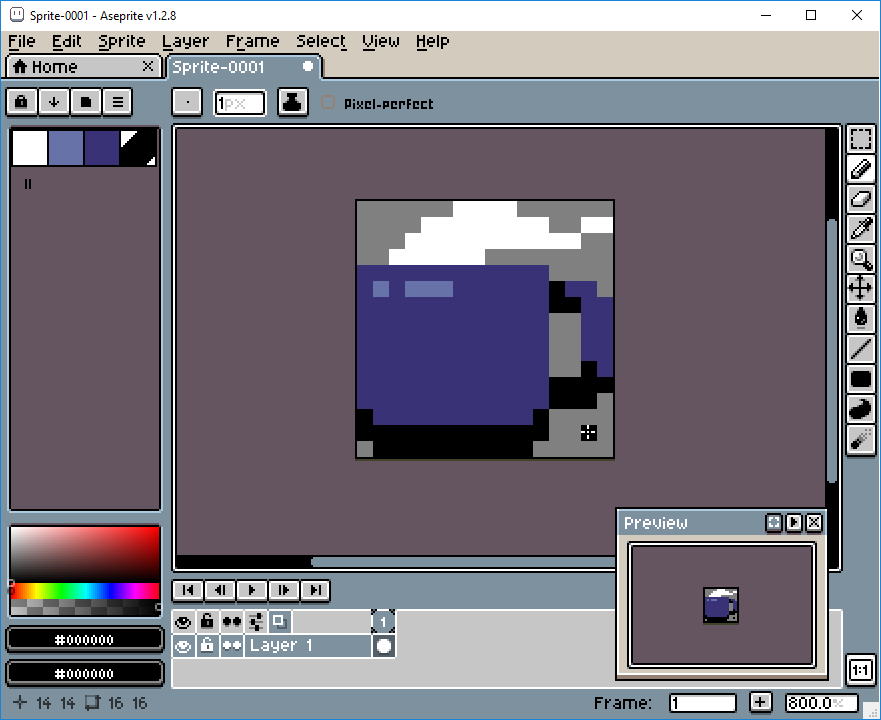
点击完成后,即可进入软件主界面。首先我们在界面右侧选择铅笔工具,然后在左侧调色板处点击顶部第三个图标选择 ARQ4,该色板只包含四种颜色。使用滚轮将画纸调节至合适的大小,并移到屏幕中央。
接下来,我们就可以开始绘制第一幅像素画了!下图给出了一个马克杯的例子。如果画错了,可以按住 alt 再点击画纸外面选择透明颜色,或者选择橡皮擦工具。

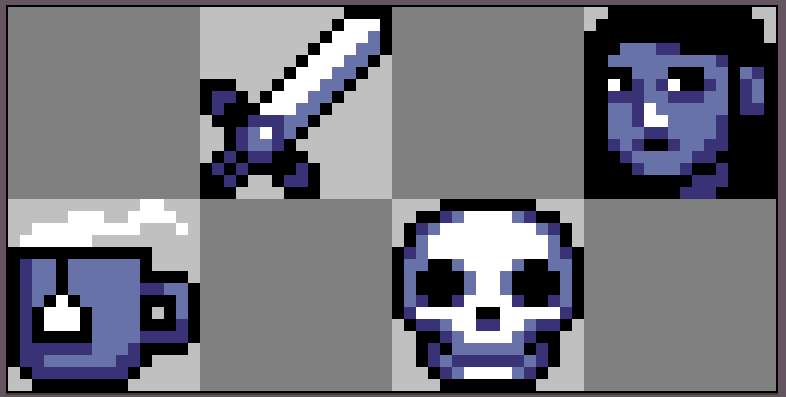
可以发现,在如此低的像素下绘制,每一个像素点的位置都需要精确地计算,才能保证整体的效果。如果觉得还没有画过瘾,还可以尝试下面几幅作品:

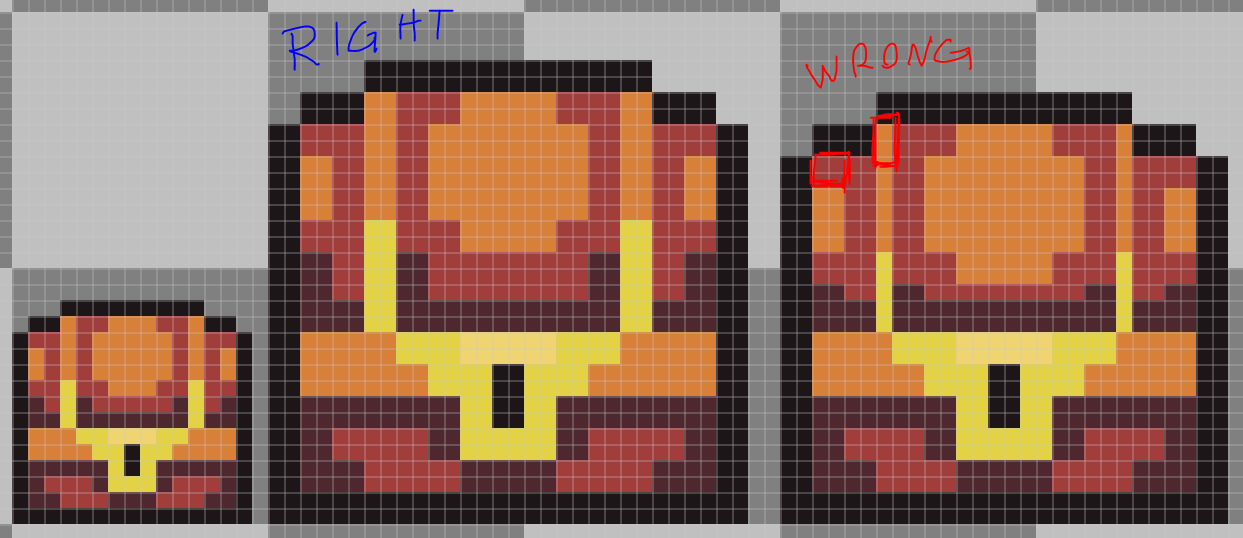
绘制完成后,按 Control+S 保存文件,建议保存为 ase 格式,方便之后的修改。此外,还可以选择将文件导出为 png 格式,导出时可以通过缩放来提升分辨率,但要注意按整数缩放图像才能保证缩放完美。否则会破坏图片中像素点的分配比例,如下图所示:

现在,恭喜你已经学会了如何绘制一幅简单的像素画!
进阶绘画
在本节中,我们将学习如何绘制一幅 32*32 的像素画,并进行上色、增加光影效果和调整边缘。这次我们将使用颜色更加丰富的 AAP-Micro12 色板。
第一步:线条
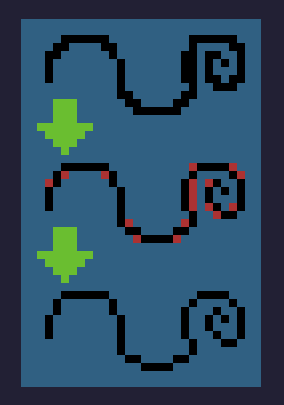
首先,按照下图绘制线条。

图中的线条称为像素完美线条,它只有 1 像素宽,并且与其他像素呈对角线相连。当画出这样的线条时,我们可以避免无意义的边缘,如下图所示:

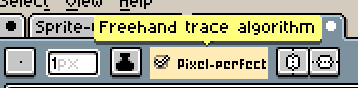
Aseprite 提供了像素完美线条选项,可以自动画出完美的线条。

第二步:上底色
首先可以为铲子上纯色底色,如下图所示:

由于当前色板的颜色不多,所以在选择颜色时并不会选择困难。当颜色逐渐增多时,选择颜色需要反复尝试,来实现最佳效果。
第三步:添加光影
进一步使用其他颜色为图片添加光影效果,如下图所示:

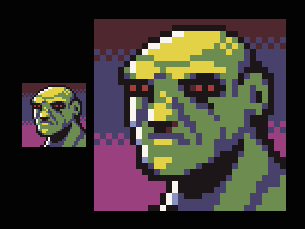
由于使用了非常有限的调色板,并不会有不同亮度的所有色调,所以需要即兴发挥。一般情况下,我们会希望选择冷色作为影子,暖色作为关键光线。这并不是一个绝对的准则,但是当你不确定如何上色时,该准则可以让图片看上去更加合理。下图给出了使用上述准则上色的图片(使用 AAP-Mini12 色版):

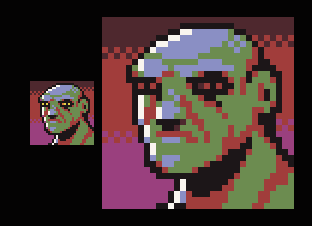
如果不遵循上述准则,使用相反的色调上色,效果则会比较奇怪。

第四步:抗锯齿和光滑化
我们可以通过进行抗锯齿处理来使得作品看上去没有那么“粗糙”。手动抗锯齿是一个复杂的主题,这里简单介绍一个基本理论,那就是在粗糙像素上使用中间色调来模拟“半像素”并软化边缘,如下图所示:

另一种减少图形粗糙度的方法是搜索并减少图形中的孤立像素。孤立像素指既不属于周围同颜色的较大像素组,也不属于抗锯齿的像素,如下图所示:

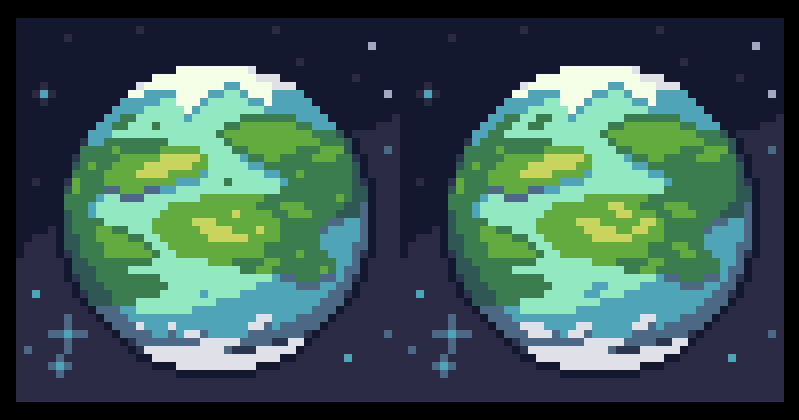
可以看到行星里存在一些孤立像素,将其与周边的同颜色像素合并后,行星看起来更好了。需要注意的是,背景中的星星按照定义也属于孤立像素,但是其增加了背景纹理,提升了背景的对比度,并不需要去除。因此,孤立像素并不总是坏的,我们不能全部删除它们,而要先判断其是否真的需要单独存在。
现在,我们已经完成了一个较复杂的像素画的绘制,最终作品如下图所示(为了方便模仿,提供了像素网格):

学习资源推荐
现在,你可以尝试使用更大的画板和更多颜色来作画了!如果你是初学者,建议先从画静态图片开始,之后我们会逐步过渡到动画的教学。下面列举了一些不错的学习资源:
第一部分的教程到此结束,未完待续。